Responsive Video Grid 3 0 – Html5 Video Gallery Maker
- Responsive Video Grid 3 0 – Html5 Video Gallery Maker Software
- Responsive Video Grid 3 0 – Html5 Video Gallery Maker Tutorial
- Responsive Video Grid 3 0 – Html5 Video Gallery Maker Download
Download Free Version Version 8.3, released on December 22, 2020
Custom Tables for Joomla. Add Tables, Fields, Layouts to create a catalog, edit form or details page. Has 40 Field Types like Integer, Decimal, Text String, Date, Time, Email, Color, Image, File, Table Join, User, Language, etc. Edit Form Input boxes depend on the field type, Date field type will show a calendar, Color - Color Picker, Image - Image Uploader, etc. Tables can be connected using. Create a HTML5 Video gallery page. Display video in a Popup. Added Magnific Popup; With this video gallery plugin, you can create galleries from your youtube, vimeo and HTML5 videos. The process of creating a video gallery only takes a few minutes and created gallery can be displayed on any page or post by means of WordPress shortcode. Feb 22, 2016 Bootstrap Image Gallery is a jQuery plugin that makes use of Blueimp Gallery and Bootstrap 3 to create a responsive, touch-enabled and customizable image & video gallery on your web page. Features: Displays video and large version of an image in a modal window. Swipe, mouse and keyboard navigation. Smooth transition effects.
Sep 02, 2020 Possibilities Ok, now get me started Updated 3.0.7 2. September 2020 See Changes Essential Grid is the #1 Gallery plugin solution for WordPress Essential Grid Gallery is a premium plugin for WordPress that allows you to build great looking image, video and audio galleries from various sources! Use the adapted WordPress gallery functionality.
Examples
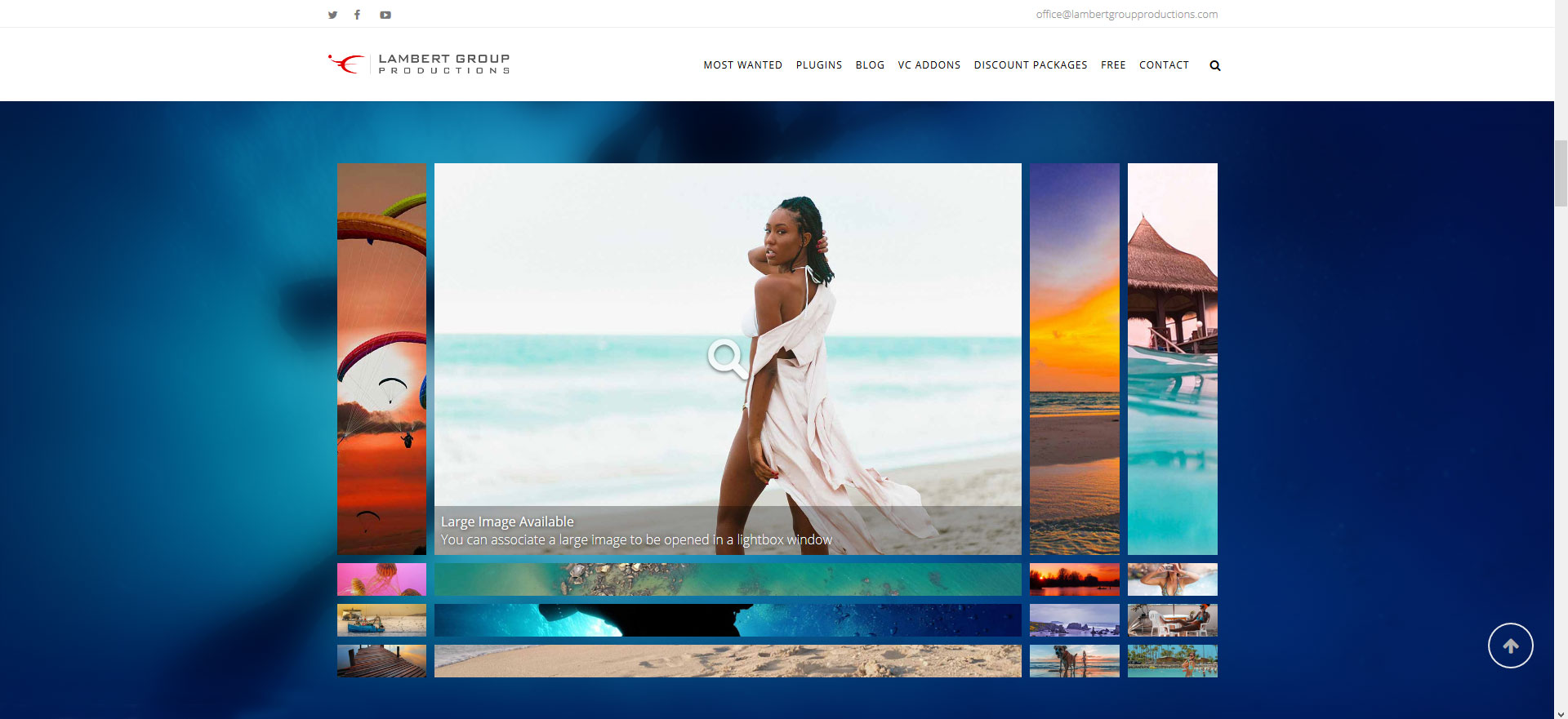
Gallery of images, YouTube, Vimeo and local MP4 Videos with thumbnail navigation and share buttons
Open the gallery in fullscrren mode (the close button on top right corner of the web browser), auto slideshow on popup
* Video autoplay does not work on mobile and tablets. The limitation comes from iOS and Android.
Lightbox popup gallery - fullscreen mode with sliding effect
Image with Social Media Share Buttons
Image with a link in title
Open a web link when clicking on the image in the lightbox
YouTube Video with Social Media Share Buttons
YouTube Video with text on right
Vimeo Video
Local mp4 Video
Local mp4 Video with subtitle
Local mp4 Video - click the video to open a web link
Local FLV Video (Legacy Use - FLV format is not compatible with iPhone and iPad)
Facebook Video
PDF (the PDF file must use an absolute URL and must be hosted at the same domain)
Lightbox Gallery
Open a Div in Lightbox
The following link will open an inline div in the lightbox:
To open a div in the lightbox, firstly, define a div with an ID in your webpage. You can add CSS style display:none; to make it invisible on the page.
To make the content itself responsive, please also add the following CSS code to your webpage:
You can then use #DIVID as the href value of the lightbox link.
Webpage: a photo and video gallery in Lightbox.
Webpage: WonderPlugin.com
Flash SWF File
JavaScript API
Quick Installation
1. Download Free Version HTML5 LightBox, Unzip the downloaded file, copy or upload the folder html5lightbox to your web server
2. Reference the filejquery.js and html5lightbox.js which is in the folder html5lightbox before the </head> of your web page. If you already have a jQuery script in your web page, you need to add html5lightbox.js after your jQuery file. The minimum required version of jQuery is 1.6.
If your website already has a jQuery, do not add the jquery.js line, only add the html5lightbox.js AFTER the existing jquery on your webstie:
3. Add a class='html5lightbox' attribute to any link tag to activate the Lightbox effect
To show a caption, you can use the title attribute, to define the size of a video or Flash SWF file, you can use the data-width and data-height attributes.
If you have a group of images and videos, you can use the attribute data-group to create a gallery. You can use data-thumbnail to add thumbnail navigation to the gallery.
Easy Branding
It's easy to add an image branding to HTML5 LightBox, all you need to do is adding the following scripts to the <head> section of your webpage.
If you don't like the link on the watermark image, you can change the code to following:
What's New
Version 8.3
Responsive Video Grid 3 0 – Html5 Video Gallery Maker Software
- Fix a bug when opening a webpage URL with an anchor
Version 8.2
- Fix a bug of crossfade effect
- Fix a bug when the text is placed on the left or right side of the lightbox
Version 8.1
- Support video subtitle
Responsive Video Grid 3 0 – Html5 Video Gallery Maker Tutorial
Version 8.0
- Display loading animation when opening a webpage in lightbox
Version 7.9
- Add an option
mutevideoto mute the video by default
Version 7.8
- Add an option to place the text outside of the image lightbox
Version 7.7
- Support opening a web link when clicking on the image or the HTML5 video in the lightbox
Version 7.6
- Fix the issue of Vimeo and YouTube videos not autoplay on Chrome and Safari
Version 7.5
- Fix the bug when the option arrowloop is false
Version 7.4
- Support sliding effect
- Change lightbox HTML elements from ID to class name
Version 7.3
- Fix a bug when playing MP4 videos in fullscreen on some Android phones
Version 7.2
- Fix a bug under Android
Version 7.1
- Fix a bug of displaying PDF files in lightbox
Version 7.0
- Add a class name to the image counter in lightbox title
- Trigger an event when the lightbox is closed
Version 6.9
- Open PDF file in lightbox popup
Version 6.8
- Support autoopen and autoopendelay in JavaScript configuration variable html5lightbox_options
- Support an option autoclosedelay to setup the delay time to close the lightbox when a video is finished
Version 6.7
- Fix a problem under Windows Chrome: when pressing esc key to exit the full screen video, it will close the lightbox popup at the same time.
Version 6.6
- Fix a problem under Internet Explorer: when pressing esc key to exit the full screen video, it will close the lightbox popup at the same time.
Version 6.5
- Change fullscreen mode default to false on small screen devices
Version 6.4
- Change text effect of the fullscreen mode on small screen devices
- Enable the fullscreen mode on small screen devices

Version 6.3
- Add an option to remove border and margin on the fullscreen mode
- Add an option to only enable the full screen mode on small screen devices
Version 6.2
- Support social media share buttons: Facebook, Twitter and Pinterest
Version 6.1
- Use native HTML5 video controls on Firefox and Inetnet Explorer by default
Version 6.0
- Support data tag autoopen, autoopendelay and autoclose
- Support Wistia video
Version 5.9
- Support using data tag html5videoposter to specify a poster image for HTML5 video player
Version 5.8
- Fix a bug of playing YouTube video on Firefox
Version 5.7
- Fix the position of lightbox when the responsive option is false
Version 5.6
- Fix a bug in keyboard navigation
Version 5.5
- Fix a bug in lightbox auto slideshow
Version 5.4
- Support lightbox auto slideshow
Version 5.3
- Support fullscreen mode
- Support displaying text on bottom, inside, left and right of the lightbox
- Support title prefix
Version 5.2
- Support iframe
Version 5.1
- Add an option to disable/enable touch swipe
- Fix a minor bug of displaying div
Version 5.0
Responsive Video Grid 3 0 – Html5 Video Gallery Maker Download
- Fix the bug when there are more than 6 vidoes on Google Chrome
- Support iframe scrolling on iPhone and iPad
Version 4.9
- Support opening a div in lightbox
- Add an option defaultvideovolume to specify the default volume of self-hosted mp4 and flv videos
Version 4.8
- Fix a bug in thumbnail navigation
Version 4.7
- Trigger event html5lightbox.videoended for HTML5 video player
Version 4.6
- Add four events: onfirstitem, onlastitem, onfirstarrowclicked, onlastarrowclicked
Version 4.5
- Fix the bug in Flash video player
Version 4.4
- Support events onshowitem and oncloselightbox
Version 4.3
- Support https
Version 4.2
- Support Google Analytics
Version 4.1
- Fix minor bugs
Version 4.0
- Fix minor bugs
Version 3.9
- Fix a minor bug in Version 3.8
Version 3.8
- Add an option to hide video control bar
- Add an option to disable looping arrow buttons
Version 3.7
- Add an option to disable responsive and keep the Lightbox size as specified.
Version 3.6
- Display description under title
- Use custom HTML5 video player controls that look same across all web browsers
Version 3.5
- Support thumbnail navigation
- Fully responsive
- Fix a minor bug of playing video on Android devices
Version 3.1:
- Support YouTube URL parameters, for example, you can use the following URL to play HD 1080p video: https://www.youtube.com/embed/YE7VzlLtp-4?rel=0&vq=hd1080
Version 3.0:
- Add an option barheight to specify the height of the text area
Version 2.9:
- Hide the loading button after a webpage is loaded
Version 2.8:
- Fix a bug with jQuery 1.10
Version 2.7:
- Change default value of option html5player to true
Version 2.6:
- Fix the bug of detecting Opera 15
Version 2.5:
- Fix the bug of duplicated HTML5 lightbox links
Version 2.4:
- Support touch swipe
- Improve display of previous and next buttons
Version 2.3:

- Support HTML tag area
Version 2.2:
- Press ESC key to exit Lightbox
Version 2.1:
- Fix the issue with jQuery 1.9.0
Version 2.0:
- Fix the bug of playing FLV video
- Change the way to get the folder of js file
Connect With Us
Services
Products
Copyright © 2010-2013 Magic Hills Pty Ltd. ABN: 73 140 123 511
HTML5 Gallery HTML5 LightBox
Privacy Policy Terms of Use Contact Us